Bertemu lagi dengan saya yang sok sibuk, padahal gak sibuk sama sekali.
Pada postingan terbaru ini, saya akan memberikan tutorial photoshop – desain header web sederhana. Pasti pada tahu semuakan? Apa itu header web, yup berarti saya gak usah jelasin lagi ya, hehe..
Nah berikut tutorialnya..
Step 1.
Sediakan dokumen baru di photoshop ukuran 980×200, itu standar ukuran yang biasa saya gunakan untuk mendesain web, nah terserah pada mau berapa juga tergantung web masing-masing.
Step 2.
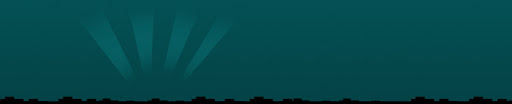
Berikan warna backgroud terlebih dahulu, saya biasa menggunakan warna gradasi, karena kalo gradasi agak berseni gitu, hehe.. Gradasinya tapi yang simple aja, gak perlu yang rame-rame.
foreground color : #035255 dan background color : #034144
gunakan gradien tool ( G ) tarik dari atas ke bawah.

Step 3.
Buat line itam, atau kotak berwarna hitam, di bagian paling bawah.Gunakan saja rectangle tool (u).

Step 4.
Lalu dengan rectangle tool, kita buat kotak kecil-kecil agak menonjol. Letakkan di atas kotak hitam tersebut,

Step 5.
Buat lagi kotak-kotak hitam kecil sepanjang garis hitam, gabungkan menjadi satu layer, klik semua layer yang ingin di satukan lalu tekan ctrl+E. Kira-kira seperti ini jadinya,

Kalo ditanya fungsinya apa, ya hanya tampak lebih menarik, kalo gak mau ngikut step yang ini, ya gak apa-apa, tapi saya jamin hasilnya gak menarik hehe.
Step 6.
Sekarang dengan pen tool kita buat garis-garis cahaya, gunakan warna putih. Buat layer baru, lalu dengan pen tool, buatlah seperti di bawah ini..

klik kanan, beri fill warna putih, enter. opacuty layernya turunin menjadi 40 %. lalu agak di rapatkan menggunakan transform tool ( Ctrl+T).


Setelah itu dengan erase tool hapus bagian atas dan bawah jangan lupa erase tool opactynya di kurangi menjadi 70 %. Gunakan Erase yang round brush. Ubah mode pada layer menjadi soft light.

step 7.
Sekarang kita ambil gambar awan, cari aja di google. Nah ini yang saya dapatkan
Hilangkan background awannya, lalu atur penempatannya.

Tambahkan awan di sebelahnya, copy layer awan, geser lalu transform ke arah berlawanan. Tempatkan awan di tempat yang sesuai, ikuti aja gambar, gabung kedua layer menjadi satu dengan Ctrl+E.

Hapus bagian bawah dengan menggunakan Erase tool,

Setelah itu groupkan dengan layer pada langkah 6, ubah mode layer group menjadi soft light. Dan turunkan opacity group menjadi 80%.

Step 8.
Sekarang ambil gambar gedung, terserah mau gedung apa, ambil aja 5 gambar gedung atap 4 gambar gedung. Di sini saya ambilnya tanya om google, karena gak tau minta izin comotnya jadi saya sertakan linknya aja..
Nah sama seperti pada awan tadi, hilangkan backgroundnya, jadi hanya gedung-gedungnya saja. Susun yang menarik ya! lihat gambar..


Jadikan gambar gedung menjadi satu layer ( klik layer-layer gedung lalu tekan ctrl+E ). Setelah itu, image > Adjustments > desaturate untuk membuat hitam putih.

Lalu letakkan layer gedung yang di satukan tadi di bawah layer kotak hitam, jadinya letakknya berada di belakang,


Setelah itu image > Adjustments > brigtness/contrass. atur B : -45, C : +60

Letakkan layer awan dan cahaya di bawah layer gedung, sehingga layer kotak hitam berada di paling atas.

Step 9.
Nah sekarang tinggal menaruh identitas web, seperti nama atau logo. Saya memberi Efect seperti langkah ke 8, biar sesuai aja warnanya..

Step 10.
Nah untuk di bagian yang kosong bisa di beri keterangan situs, atau terserah mau di tulis apa, gak di tulis juga gak apa2. Difinishing sedikit biar mantap, jadi deh Header sederhannya.
sumber : http://zonanarsis.com/2010/12/tutorial-photoshop-desain-header-web-sederhana/








0 Response to "membuat header blog sederhana"
Post a Comment